Annotated Video - A learning tool

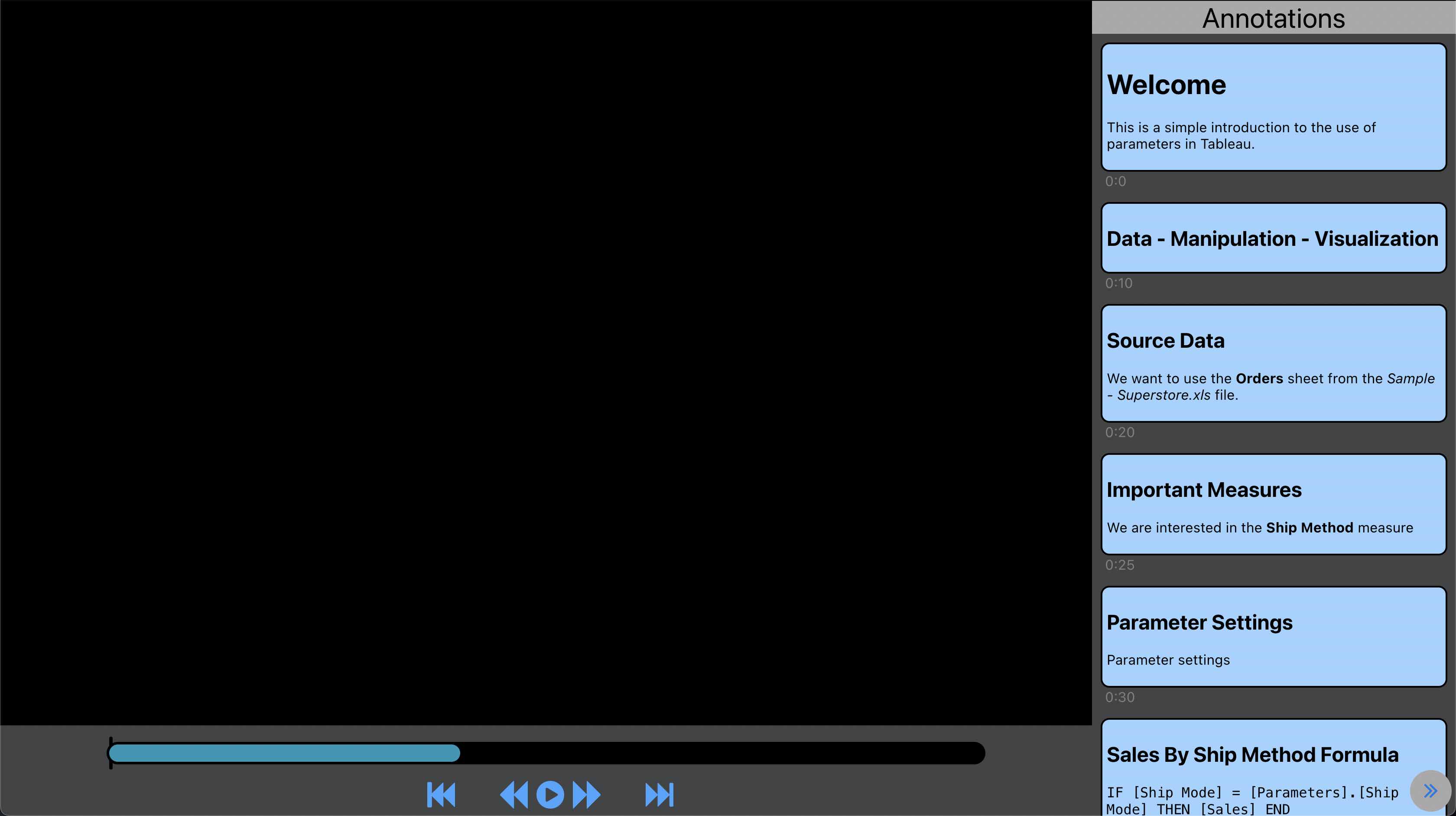
Forgive the programmer art - this is a mock.
Annotated video was conceived as a way to help provide context to visual media. Videos are a fantastic learning resource, but they suffer from several drawbacks:
- They are not interactive
- They are difficult to update
- Finding a specific topic within a video is hard
The point of annotated video was to give creators and users a way to interact with visual media differently. The annotations on the right are interactive and can contain rich content. Each annotation is additionally pinned to a timestamp in the video, which gives the user a readable, scrubbable interface to video.
In the original case, the idea was that I could teach a friend how to use formulas in Tableau. While a video might be sufficient, it's hard to come back to as a reference. Furthermore, any code that I display on the video is not copyable - and in the case of a bad streaming condition, possibly illegible. So instead, or in addition to, I can place the code in an annotation. That way, my friend can skip to the code in question, can see the relevant context, and hopefully be more successful in their learning.